Minggu, 12 Februari 2012
Senin, 06 Februari 2012
Rabu, 14 Desember 2011
Mengetahui Jumlah Pengunjung di Blog
langsung saja ea.... Sebenernya postingan ane kali ini adalah request pengunjung di buku tamu ane.
Cara ini sebenernya cukup gampang, karena kita hanya memerlukan kode HTML/JavaScript untuk menampilkan jumlah pengunjung yang online di blog kita.
Disini saya akan memanfaatkan jasa dari situs whos.amung.us. Karena selain Real Time dalam melihat pengunjung yang online di blog kita, whos.amung.us juga memilki fasilitas yaitu kita bisa mengetahui halaman apa saja yang dilihat para pengunjung diblog kita.
Ok langsung yookkk meluncur ke whos.amung.us
atau juga bisa lihat kode scriptnya dibawah ini.


<script
type="text/javascript"
src="http://widgets.amung.us/tab.js"></script><script
type="text/javascript">WAU_tab('2pbd8bpawrlj',
'left-middle')</script>

<script
type="text/javascript"
src="http://widgets.amung.us/tab.js"></script><script
type="text/javascript">WAU_tab('2pbd8bpawrlj',
'left-lower')</script>

<script
type="text/javascript"
src="http://widgets.amung.us/tab.js"></script><script
type="text/javascript">WAU_tab('2pbd8bpawrlj',
'bottom-left')</script>

<script
type="text/javascript"
src="http://widgets.amung.us/tab.js"></script><script
type="text/javascript">WAU_tab('2pbd8bpawrlj',
'bottom-center')</script>

<script
type="text/javascript"
src="http://widgets.amung.us/tab.js"></script><script
type="text/javascript">WAU_tab('2pbd8bpawrlj',
'bottom-right')</script>

<script
type="text/javascript"
src="http://widgets.amung.us/tab.js"></script><script
type="text/javascript">WAU_tab('2pbd8bpawrlj',
'right-upper')</script>

<script
type="text/javascript"
src="http://widgets.amung.us/tab.js"></script><script
type="text/javascript">WAU_tab('2pbd8bpawrlj',
'right-middle')</script>

<script type="text/javascript"
src="http://widgets.amung.us/tab.js"></script><script
type="text/javascript">WAU_tab('2pbd8bpawrlj',
'right-lower')</script>
Lalu :
1. login blog
2. klik rancangan
3. edit HTML >> cari kode ]]></b:skin>
4. pilih salah satu kode diatas dengan mengcopy kode HTMLnya yang ada dibawah gambar lalu letakkan dibawah kode ]]></b:skin>
Semoga Berhasil Gan !!!
Selasa, 13 Desember 2011
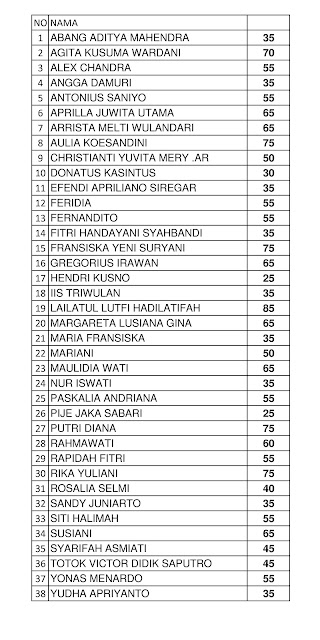
NILAI FISIKA KELAS XI
KKM 50 YANG TIDAK TUNTAS KERJAKAN TUGAS! DOWNLOAD DISINI Paling lambat besok jam 6.45 di tggu di Satpam Gate sekolah datang langsung kumpulkan oke!! selamat mengerjakan.
MATERI FLASH FISIKA XI
KELAS X
KELAS XI
1. BENDA TEGAR
2. GERAK PARABOLA
3. HUKUM PERTAMA TERMODINAMIKA
4. IMPULS DAN MOMENTUM
5. USAHA DAN ENERGI
KELAS XII
KELAS XI
1. BENDA TEGAR
2. GERAK PARABOLA
3. HUKUM PERTAMA TERMODINAMIKA
4. IMPULS DAN MOMENTUM
5. USAHA DAN ENERGI
KELAS XII
CARA MEMBUAT BUKU TAMU DISAMPING
Diantara anda pastinya sering merubah tampilan blog sesuai selera, menambah widget ini, menambah widget itu samapai lupa makan. Ujung-ujung sidebar blog menjadi penuh sesak sehingga menggangu pemandangan. Buat anda yang ingin menghemat tempat diBlog kamu, diantaranya dapat menyembunyikan ShoutBox/buku tamu yang posisinya berada disamping hanya terlihat button widgetnya saja,yang jika anda klik barulah muncul buku tamu anda.
Berikut caranya :
1. Login ke Blogger dulu pastinya
2. Tambahkan Gatdget HTML/JavaScript
4. Copas kode dibawah ini, kemudian save.
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_jn57XA2jLxY/SmCHl1YEsxI/AAAAAAAAAXQ/HshHClEVcvY/tabs.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">
[Closed]
</a>
</div>
</font></div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
Catatan : Ganti text yang berwarna merah dengan kode ShoutBox kamu, url yang berwarna biru adalah alamat button buku tamau anda, jika anda mempunyai button buku tamu bagus lain, silahkan anda ganti alamat url nya dengan button buku tamu yang telah anda upload. Selamat mencoba.
Berikut caranya :
1. Login ke Blogger dulu pastinya
2. Tambahkan Gatdget HTML/JavaScript
4. Copas kode dibawah ini, kemudian save.
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_jn57XA2jLxY/SmCHl1YEsxI/AAAAAAAAAXQ/HshHClEVcvY/tabs.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- Ganti ini dengan kode ShoutBox kamu -->
<font size="2"><a href="http://frewaremini.com">woody</a><div style="text-align:right">
<a href="javascript:showHideGB()">
[Closed]
</a>
</div>
</font></div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
Catatan : Ganti text yang berwarna merah dengan kode ShoutBox kamu, url yang berwarna biru adalah alamat button buku tamau anda, jika anda mempunyai button buku tamu bagus lain, silahkan anda ganti alamat url nya dengan button buku tamu yang telah anda upload. Selamat mencoba.